สอนติดตั้ง Prettier บน Visual Studio Code
สอนติดตั้ง Prettier (Install) และตั้งค่า (Setups) บน Visual Studio Code ทำตามได้ทั้งบน MacOS และ Windows
Prettier จะช่วยเราจัด Code ของเราให้สวยงามได้ภายในพริบตา วันนี้ผมจะสอนทุกคนติดตั้ง Prettier extension บน Visual Studio Code ไปด้วยกันครับ
🛠 วิธีการติดตั้ง Prettier
1. ติดตั้ง Visual Studio Code
หากใครยังไม่ได้ติดตั้งสามารถดูวิธีการติดต้ังได้จาก ลิ้งค์นี้ ได้เลยครับ
2. เปิด Visual Studio Code

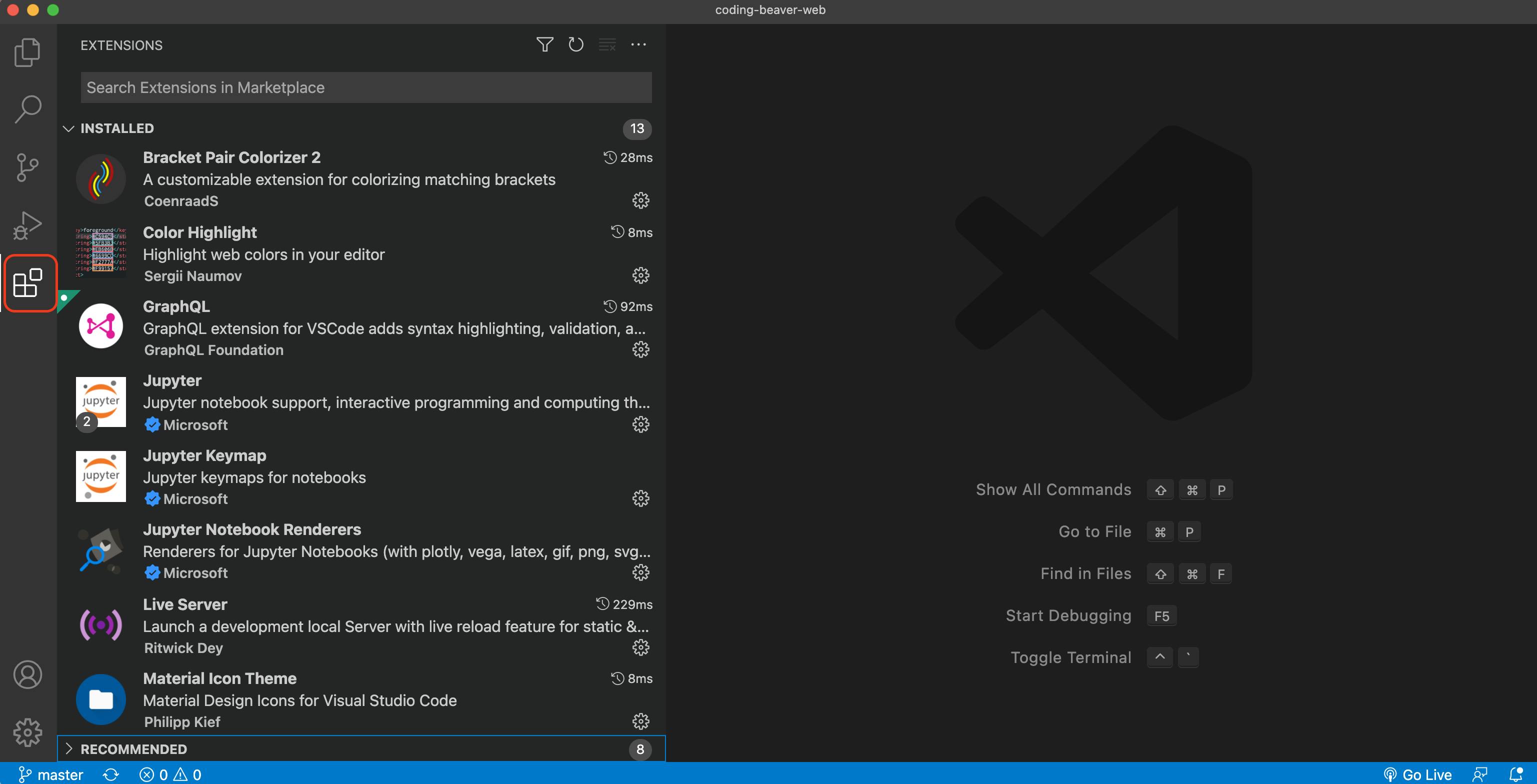
3. ไปที่สัญลักษณ์ Extension ด้านซ้าย

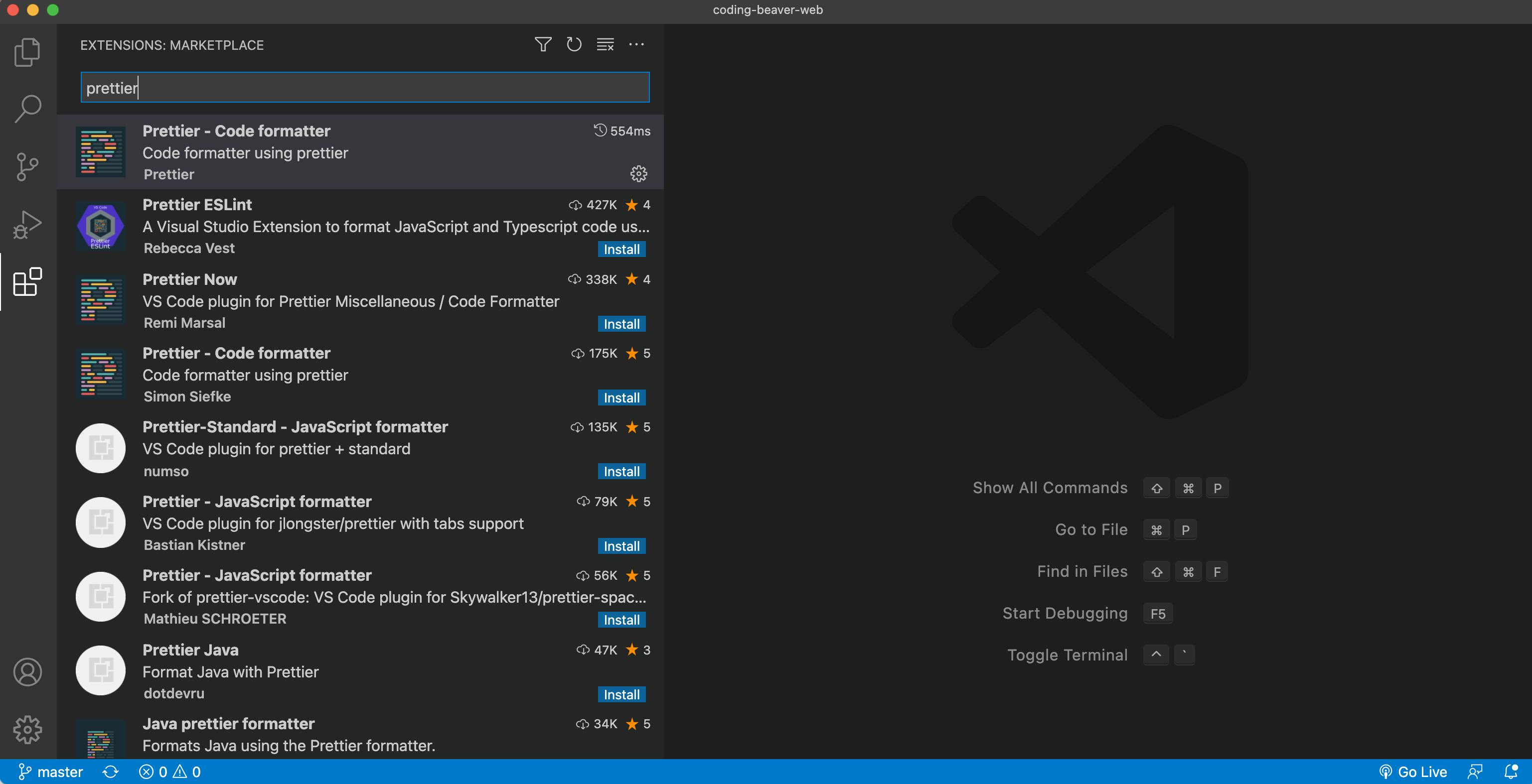
4. Search คำว่า prettier ลงไปที่ช่อง Search

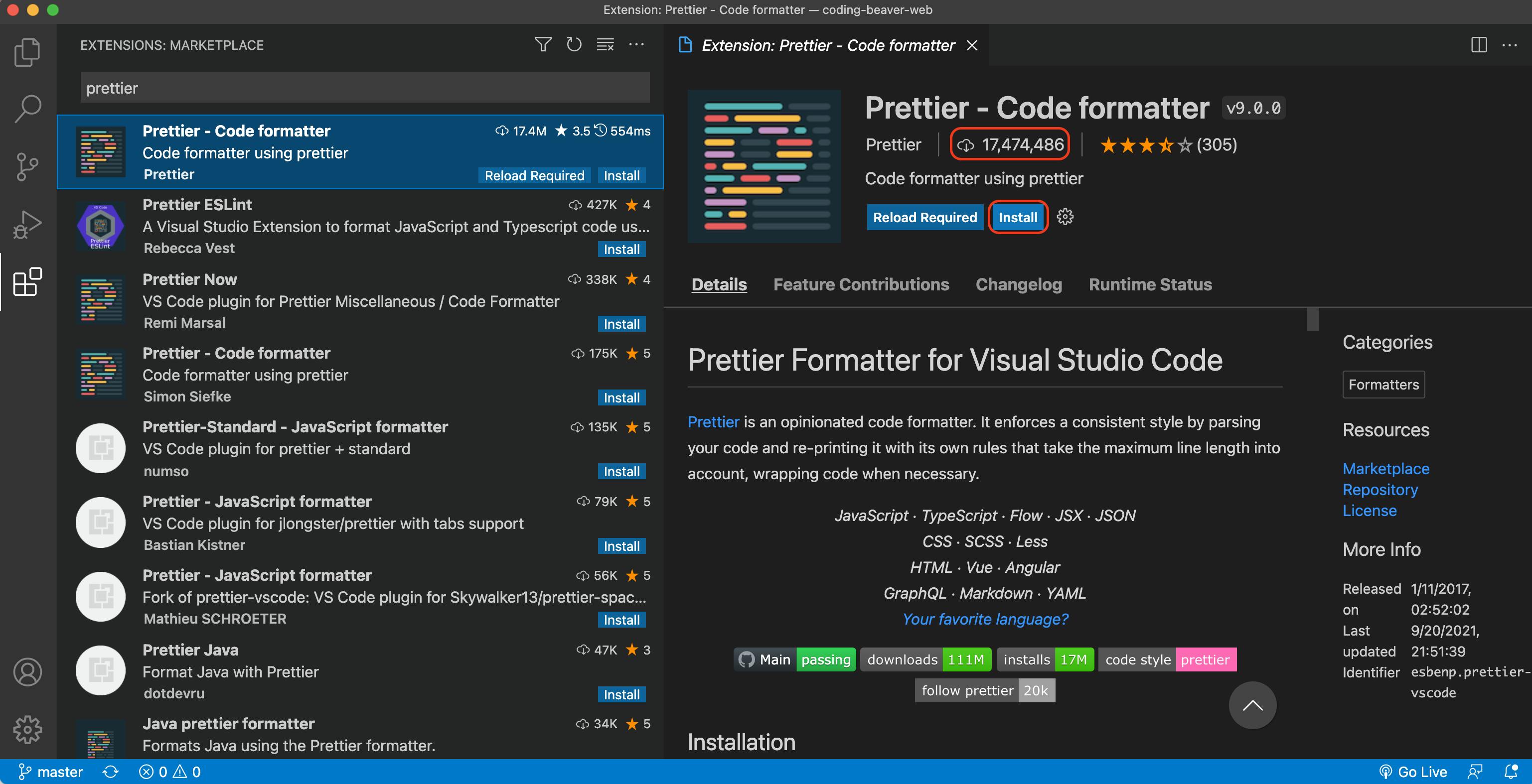
5. เลือก Prettier ตัวที่มียอด Download สูงที่สุด แล้วคลิก Install

⚙️ วิธีการตั้งค่า Prettier
1. เปิด Visual Studio Code

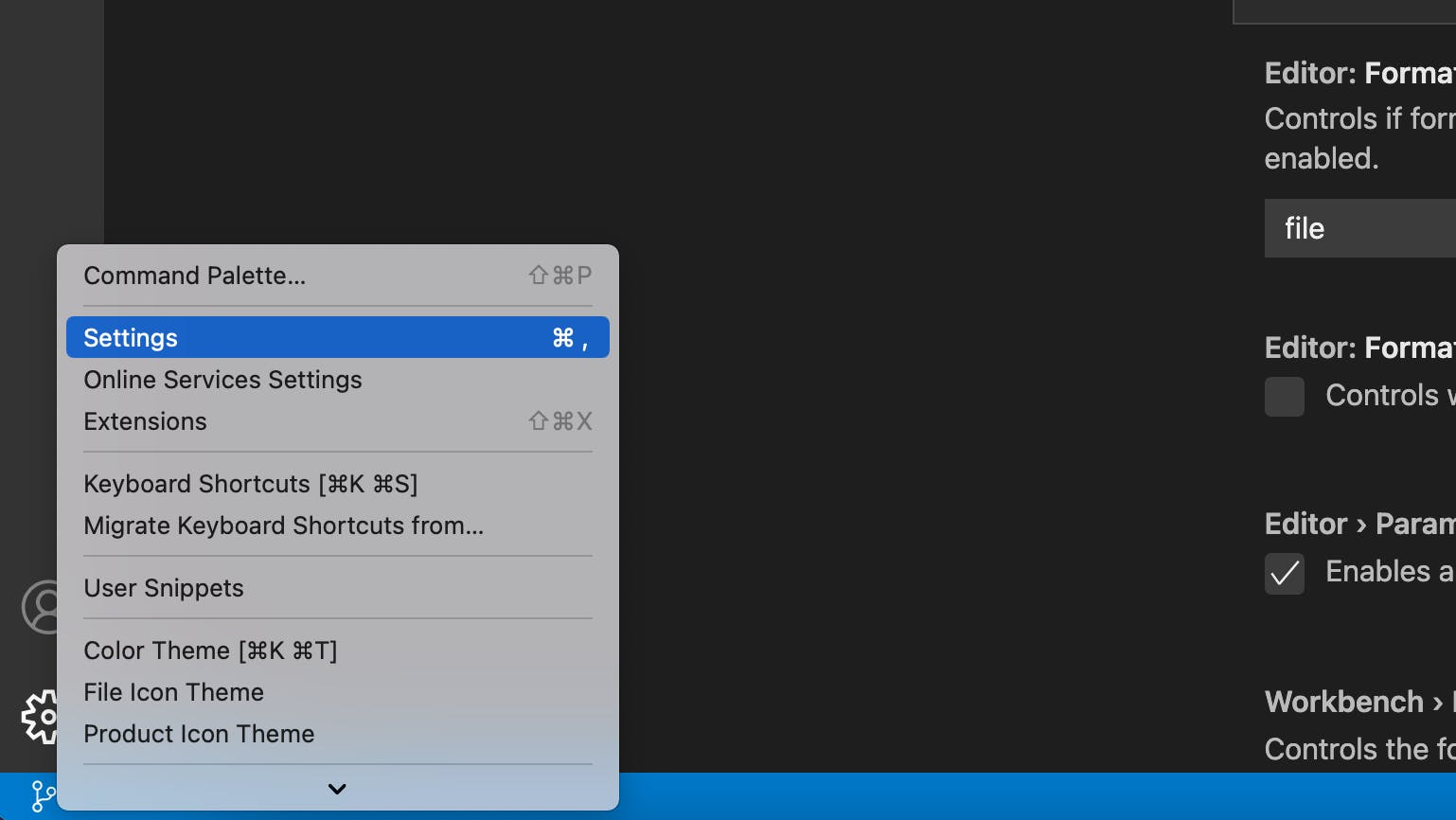
2. เปิด settings
มาที่เครื่องหมาย ⚙️ ด้านล่างซ้าย >> Settings

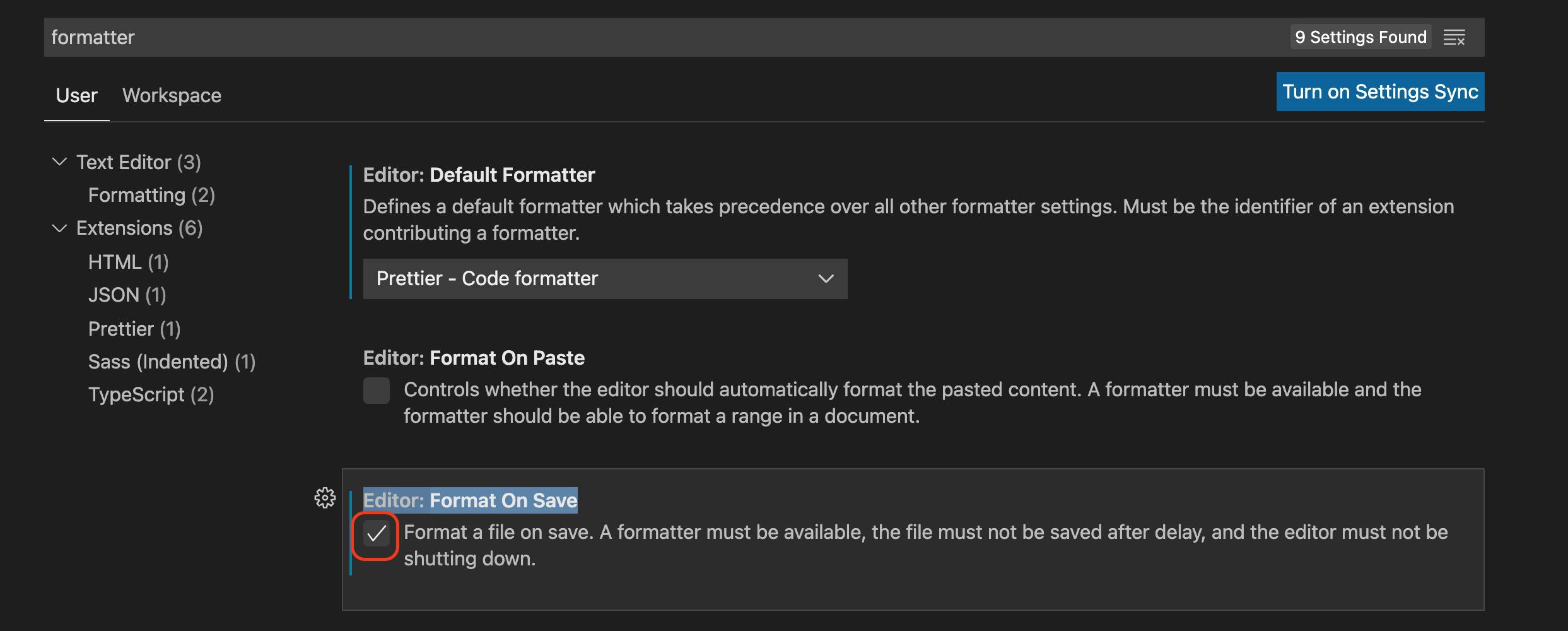
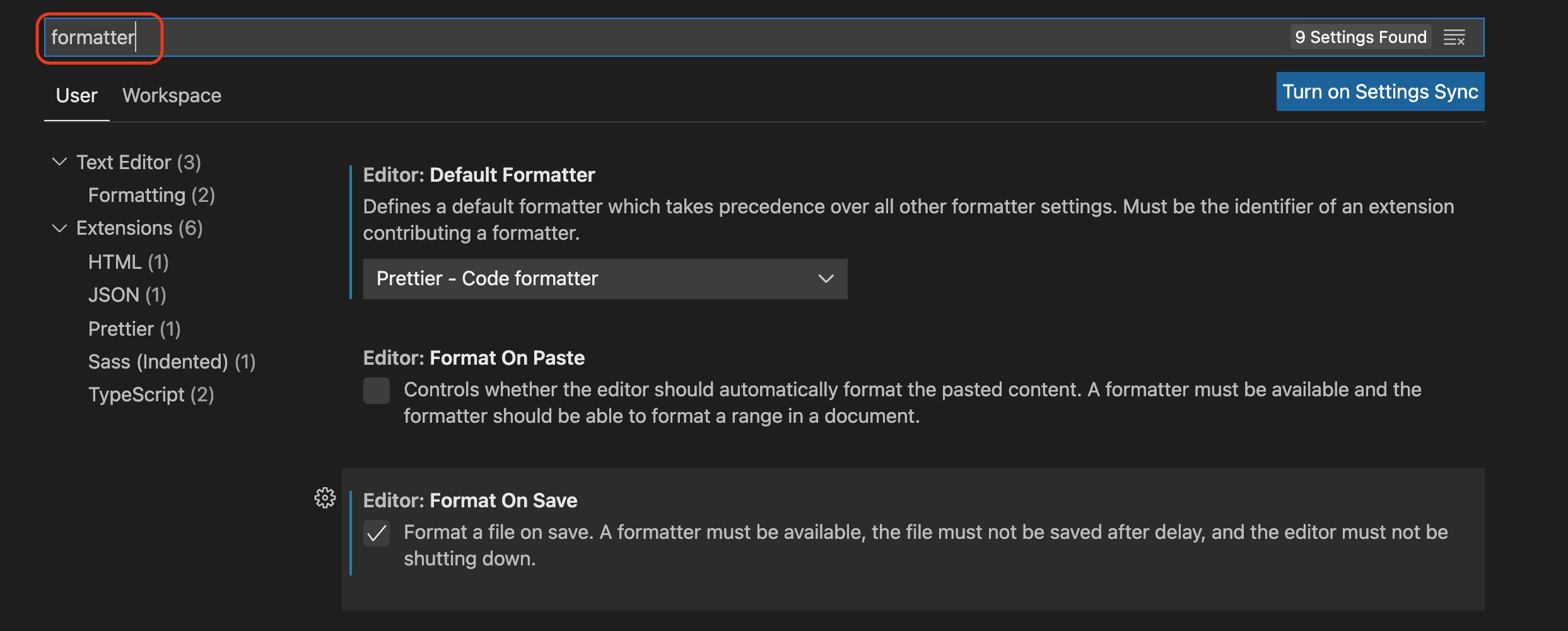
3. Search คำว่า formatter

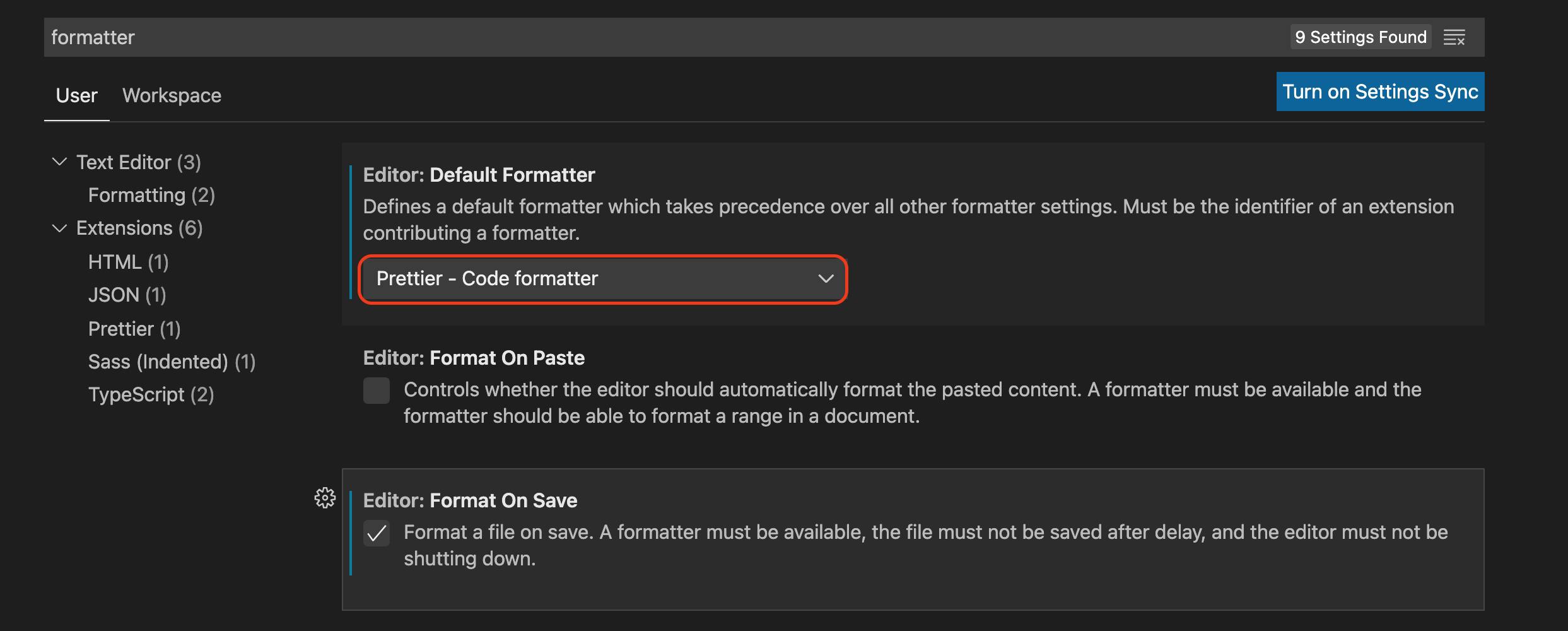
4. ตั้งให้ Prettier เป็นตัวจัด Code หลักของเรา
ตั้งค่า Default formatter เป็น Prettier - Code formatter

5. ตั้งให้ Prettier จัด Code ของเราทุกครั้งเมื่อเรากด Save
ติ๊ก ✅ ที่ Editor: Format On Save